Github 블로그 image 삽입하기
Github 블로그 포스트에 이미지 삽입하는 방법
블로그 포스팅 할 때 필요한 마크다운 파일에 이미지 삽입하는 방법을 공유하려 한다.
📍Markdown에 이미지 삽입하기
우선 기본 틀은  이다.
이미지 삽입할 때, 나의 경우 주로 아래 2가지로 나뉜다.
- 이미지 주소를 복사할 수 있는 경우
- 캡쳐나 로컬에 있는 이미지라 이미지 주소가 없는 경우
먼저 간단한 1번부터 설명하겠다.
📍이미지 주소를 복사할 수 있는 경우
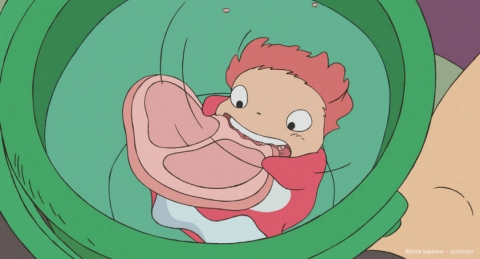
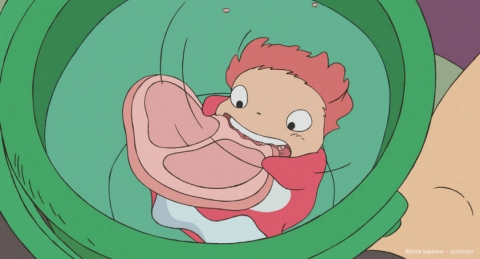
아래와 같이 구글 등 웹에서 이미지를 가져오는 경우, 마우스 오른쪽을 클릭하면 이미지 주소 복사가 뜬다.

이 경우, 양식에 맞춰 링크를 붙여넣어주면 된다

이렇게(⬆️)치면 이렇게(⬇️) 삽입된다!

📍캡쳐나 로컬에 있는 이미지라 이미지 주소가 없는 경우
로컬에 있는 이미지나 캡쳐한 사진은 복사해서 붙여넣기가 안된다. 이 경우 img 폴더를 만들어줘서 거기에 사진을 저장해서 넣은 다음 아래와 같은 방식으로 경로를 입력해주는 방법이 있다.

하지만 나는 이 방법은 잘 사용하지 않는다. 우선 사진을 일일이 저장하는 것도 귀찮고, 뭔가 짜잘한 이미지를 보관하고 있어야하는 기분이 들어서 안쓴다.
아래는 내가 사용하는 방법이다. 이것도 조금 귀찮을 순 있는데 익숙해지면 편하다!
-
우선 본인 github을 들어간다. (꼭 본인 깃헙이 아니어도 되긴 함!)
-
그 다음 아무 repository의 issue를 들어가서 New issue 버튼을 클릭한다.

- 그러면 아래와 같은 화면이 뜬다. 빨간색 네모 쳐진 부분에 이미지 복사한 걸 붙여넣기하면 된다.

- 예를 들어 카톡 이미지를 복사한 다음

- issue에 복사해서 붙여넣기 하면 다음과 같이 이미지가 업로드 되면서 주소가 생성된다.


- 그러면 해당 주소를 복사해서 마크다운에 붙여넣기하면 아래와 같이 이미지가 삽입된다!!

개인적으로 편하게 사용하고 있는 방법이다.^^ 누군가에겐 도움이 되었기를~~~~
혹쉬 더 편한 방법이 있다면 댓글에 공유해주세요!라고 하고 싶은데 댓글 기능이 없네ㅋㅋㅋㅋㅋ
템플릿 테마를 바꿀것인가 댓글 추가하는 방법을 배워서 지금 테마에 추가할 것인가 고민이군🤔